Unityで使うマウス判定、スマホタッチ判定のスクリプト
今日はiTweenを離れて?マウスとスマホのタッチについてです。
マウスのクリック判定とスマホのタッチ操作といってもスマホだとタッチの判定なので、スマホゲームを作られる方も必ず通る道だと思われます。
ざっくりとマウス操作のスクリプトを書いてみます。
※CameraのProjectionをOrthographicにしておいてください
if (Input.GetMouseButton(0)) {
//左ボタンが押されている
}
if (Input.GetMouseButton(1)) {
//右ボタンが押されている
}
if (Input.GetMouseButtonDown(0)) {
//左ボタンが押された
}
if (Input.GetMouseButtonDown(1)) {
//右ボタンが押された
}
if (Input.GetMouseButtonUp(0)) {
//左ボタンが押された
}
if (Input.GetMouseButtonUp(1)) {
//右ボタンが押された
}
とりあえずこんなところだと思います。ただ、これだけじゃクリックをしても何をクリックしているかわかりません。
という事で必要になってくるのがColliderです。
空のオブジェクトを作ってC#を追加して下記のスクリプトをvoid Start()の中に書いてみて下さい。
if (Input.GetMouseButtonDown(0)) {
Vector3 aTapPoint = Camera.main.ScreenToWorldPoint(Input.mousePosition);
Collider2D aCollider2d = Physics2D.OverlapPoint(aTapPoint);
if (aCollider2d) {
GameObject obj = aCollider2d.transform.gameObject;
Debug.Log(obj.name);
}
}
そのあとに2DのSpriteを準備しましょう。

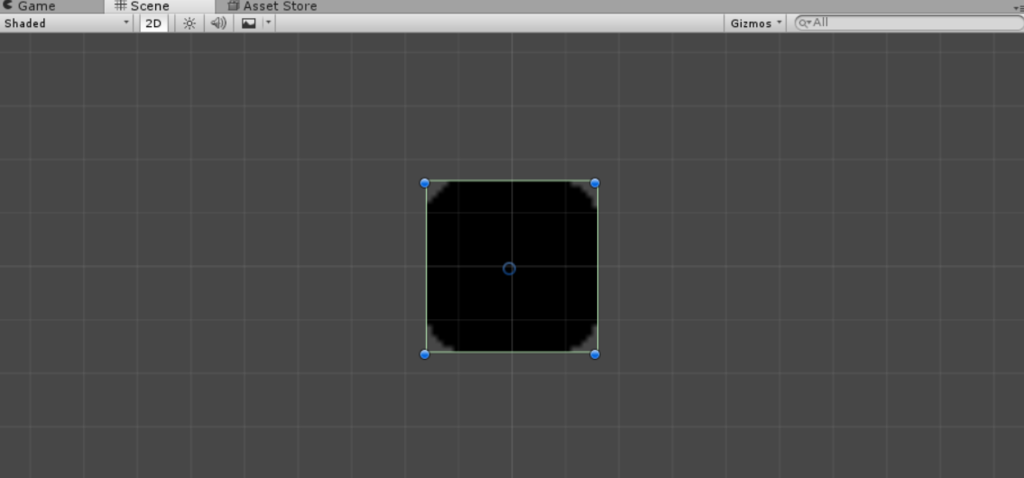
追加したSpriteのInspectorからAdd Componentボタン→Box Collider2Dを選択して追加しましょう。追加すると下記の画像のように緑の枠が現れます。この緑の枠はColliderのサイズなのでInspectorからSizeを変更すると緑の枠も拡大縮小します。

実際に再生してSpriteをクリックしてみましょう。

こんな感じでコンソールにクリックしたオブジェクトの名前が取得されます。
ちなみに・・・
[SerializeField] GameObject a;
// Update is called once per frame
void Update () {
if (Input.GetMouseButtonDown(0)) {
Vector3 aTapPoint = Camera.main.ScreenToWorldPoint(Input.mousePosition);
iTween.MoveTo (a.gameObject,iTween.Hash("x",aTapPoint.x,"y",aTapPoint.y,"time",1.0f));
}
}
このaに動かしたいオブジェクトを突っ込むと、クリックした位置に1秒で移動するという動きを行います。
Tweenを離れると言っておいてまた使ってしまった…