SpriteEditorの使い方
初歩的な部分で今更ですがSpriteEditorの使い方をまとめておきます。
SpriteEditorの使い方
まず適当にこんな画像を準備しました。

背景が白くなっていますが、白い部分は透過処理しています。
透過処理しておかないとSpriteEditorで切り出すときに一枚の画像として認識されてしまいます。
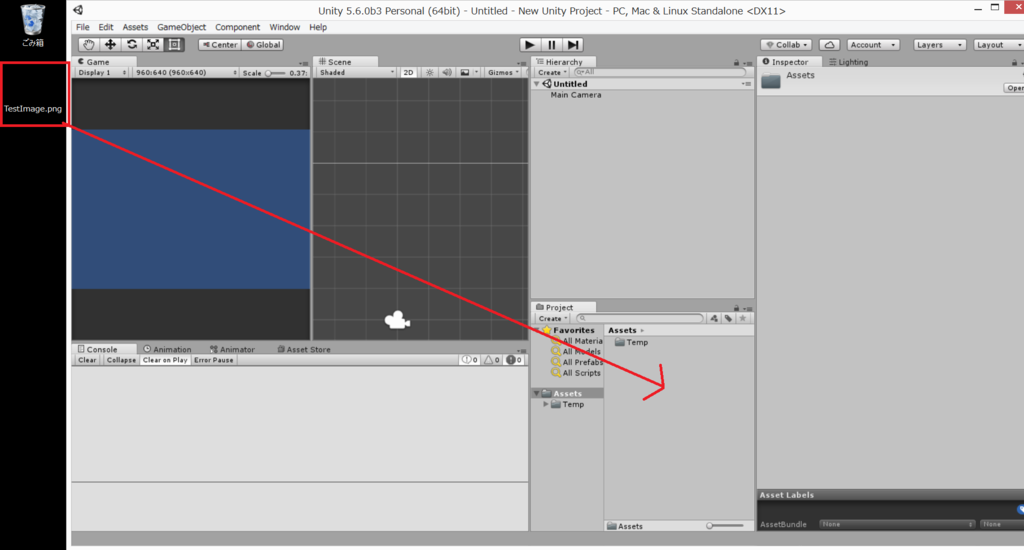
SpriteEditorで使うにはまず画像をUnityのプロジェクトにドラッグアンドドロップして下さい。

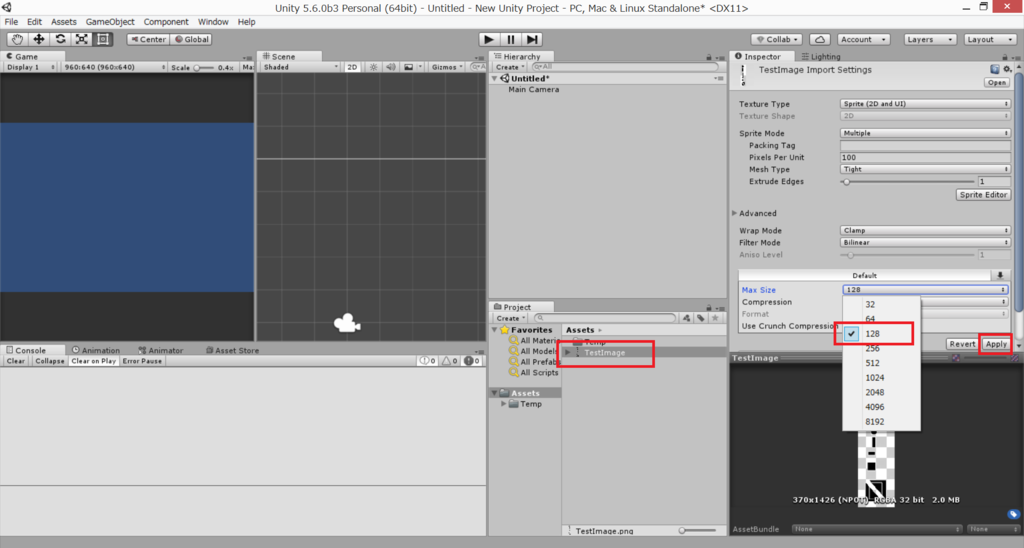
ドラッグアンドドロップするとUnityのProjectにTestImageが表示されるのでそれをクリックして下さい。
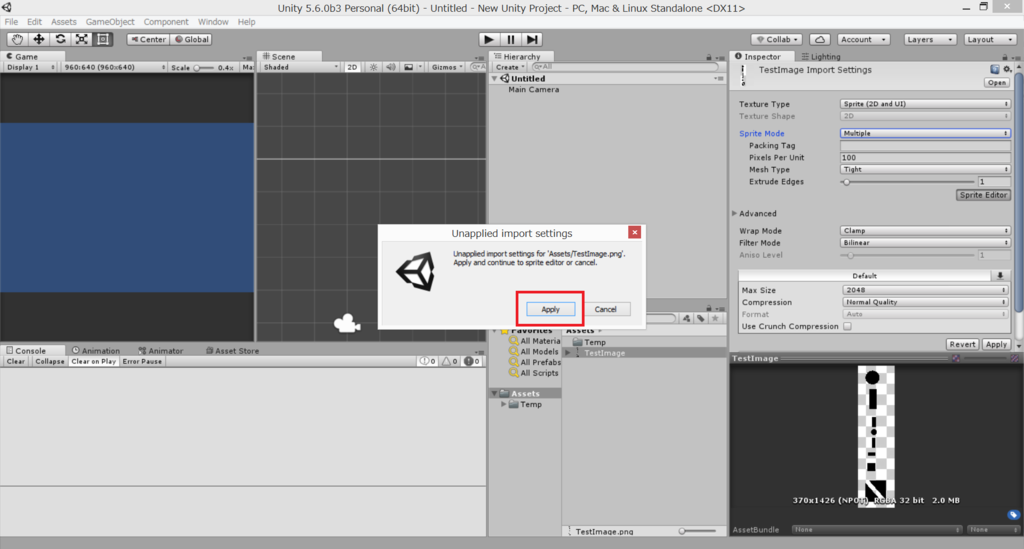
クリックするとInspectorに詳細が表示されるのでSprite ModeをSingleからMultipleをクリックして選択した後にSprite Editorをクリックして下さい。

これはApplyを押して下さい。

クリックするとSprite Editorが開きます。
SpriteEditorが開いたら左上のSliceをクリックして下さい。
TypeはAutomaticのままSliceボタンをクリックするとUnityが自動で画像を1つ1つ切り分けてくれます。

切り分けられると下記のようになります。

OKであれば右上のApplyボタンを押すと切り分けを実行してくれますが、ここで気を付けたいのが一番下の三角形の画像です。
基本的にUnityで切り分けする場合には縦と横の頂点を取得して四角形にしか切り出しをしてくれません。
なので三角形のものも四角形にしか切り出すことが出来ませんので最初に準備した画像のように四角形が重なるように画像を並べると綺麗に切り出してしてくれません。

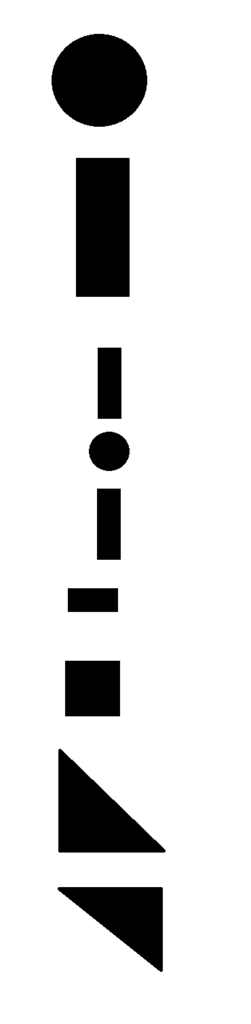
綺麗に切り出したい場合は下記のように画像を並べ直さなければいけません。

こうすると綺麗に一つ一つパーツを綺麗に切り出してくれます。
UIなどの部材を作る場合に一つの画像にまとめる場合などには気を付けないと手直しする事にもなるので面倒事が一つ増えてしまいます。
MaxSizeの設定

画像を選択してInspectorの下にMaxSizeというものがあるのですが、これは低ければ低いほど画像のファイルサイズは小さくなりますが、もともとの画像の解像度を大きく下げてしまう場合があります。
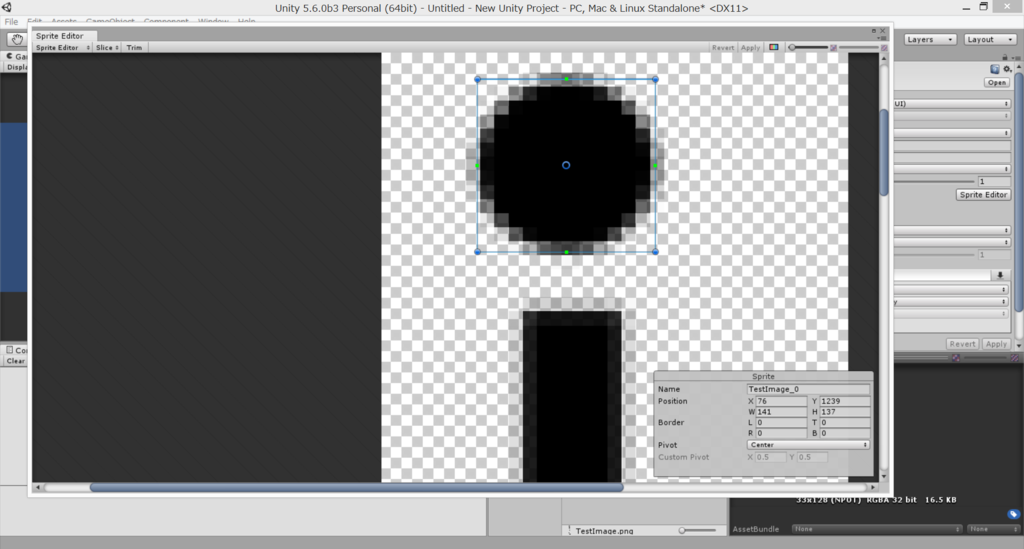
試しに128に設定してSpriteEditorを開いてみると

こんな感じでとても汚くなります。
もともとのサイズが370×1426のサイズでしたので1426以上のサイズに設定しなければもともとのクオリティを保持する事が出来ません。
加えて画像がぼやけてしまうのでサイズが微妙にずれてしまうという事があるので、気をつけたいところです。
デフォルトは2048に設定されているのでそれ以上に大きいサイズの画像を使用する場合はMaxSizeを設定してみて下さい。